Handpicked: Web Design Inspiration #2
Good morning! Welcome to version two of my list of web design inspiration.
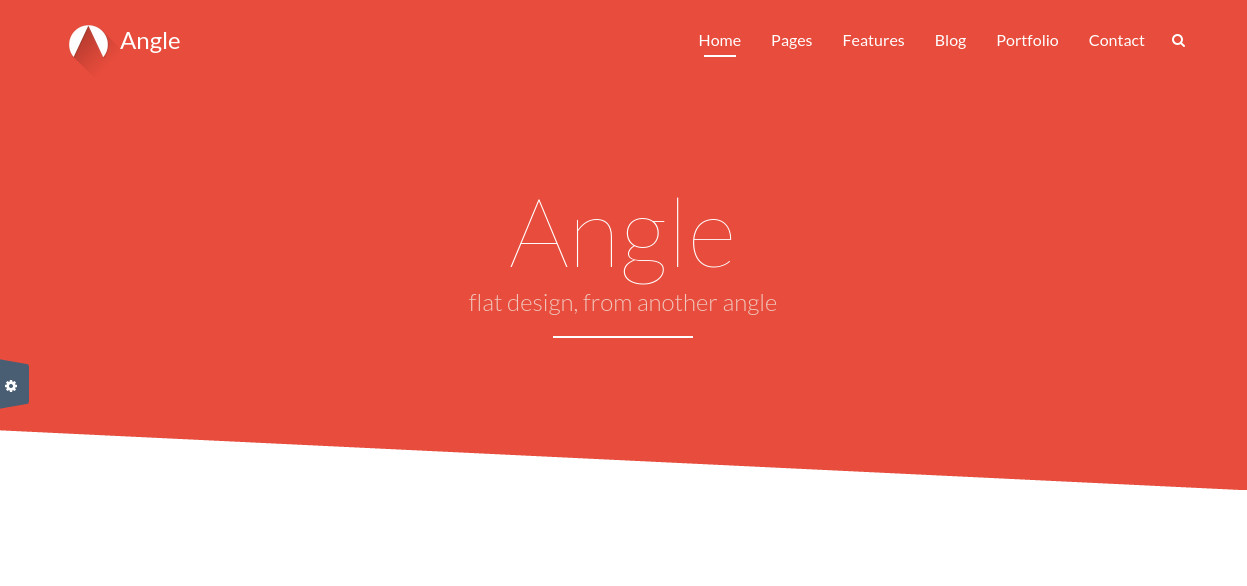
Formidable

I really like the aesthetics on this site. The playful space and shape animation is neat. If you scroll down, they seem to use negative space a lot. Seems to give the site a balance.
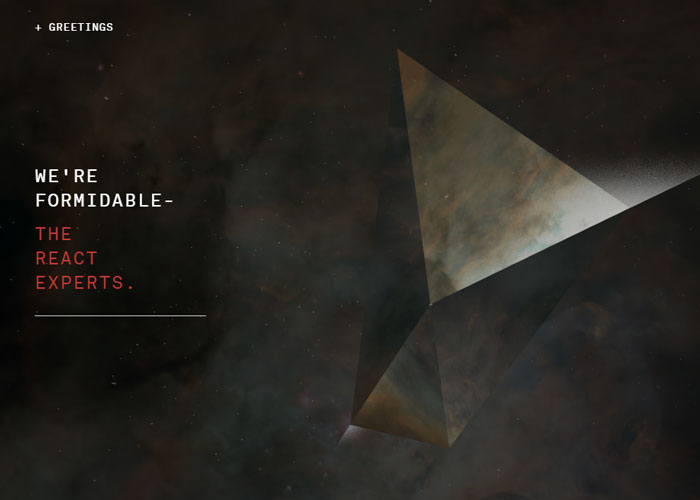
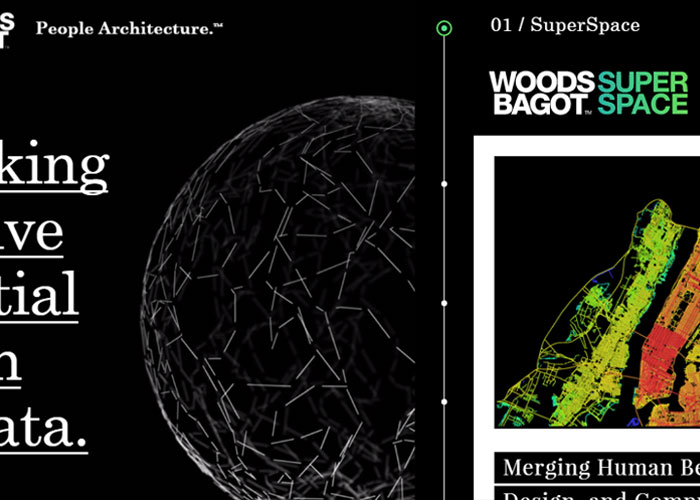
Woods Bagot SuperSpace

This site is definitely interesting. The background animation is appealing, though it tends to distract me from the rest of the content. The scrolling timeline/copy is nice. Really interesting how it’s mostly black and white, while the graphs and animations have a bit of color. Gives a bit of contrast and area of focus.
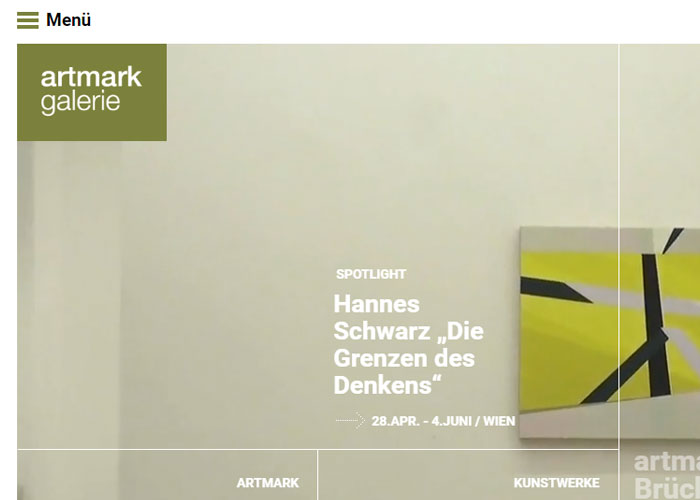
artmark gallery

Love this design. Really did a nice job of using a video background. With typography, shape and colors, this design kind of has a modern feel to it. The audio adds a nice touch of experience. The only thing I dislike about this site is that the scroll seems to be intentionally slowed. It is a bit frustrating and will confuse users into thinking the site is actually slow when it’s not.
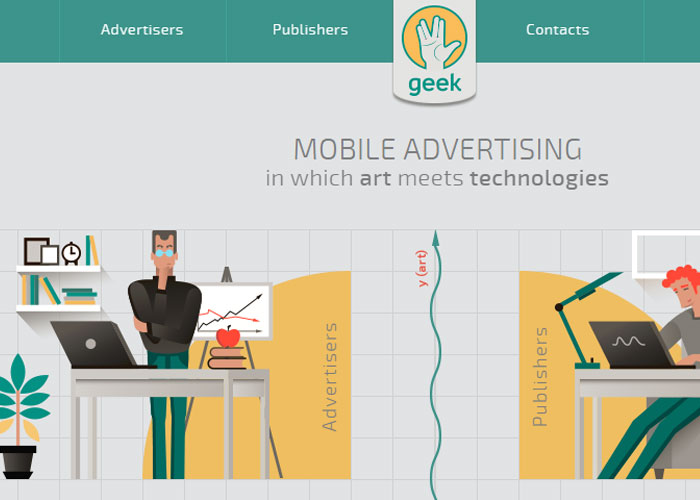
Geek Mobile

This website is nice and simple. Very illustration heavy and heavy use of flat design. I dig the simplicity of it.
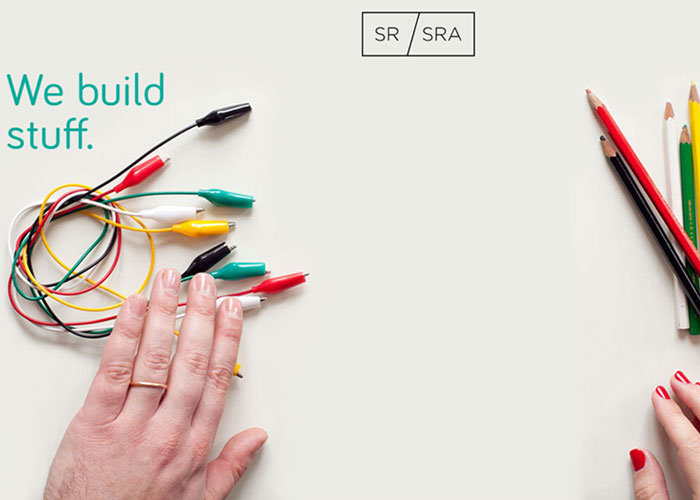
SR/SRA

Very minimal and simple. Appealing use of color and imagery. The overall thing I love about this site is the simplicity. They get their message across quickly. Straight and to the point.