Handpicked: Web Design Inspiration #1
Decided to browse through Awwwards today for some inspiration. Here’s a few sites that inspired me. I’m going to try to share what inspires me daily! Enjoy! 🙂
Futur en Seine

I love the “downward motion” preloader as the site is loading. When the site is completely loaded, I love the flickering text on the date (looks like some sort of event. Sorry I don’t know French :)). This site almost has a print feel and look. Everything is in your face and to the point it seems like.
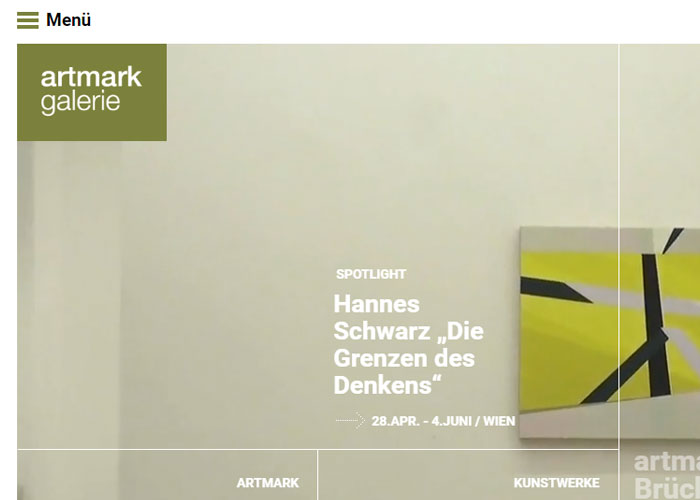
Maber

One thing you’ll notice right away is this site seems to carry it’s design through images. I admire that it carries their message that way. I love the use of typography and imagery on this site. Blends well together perfectly.
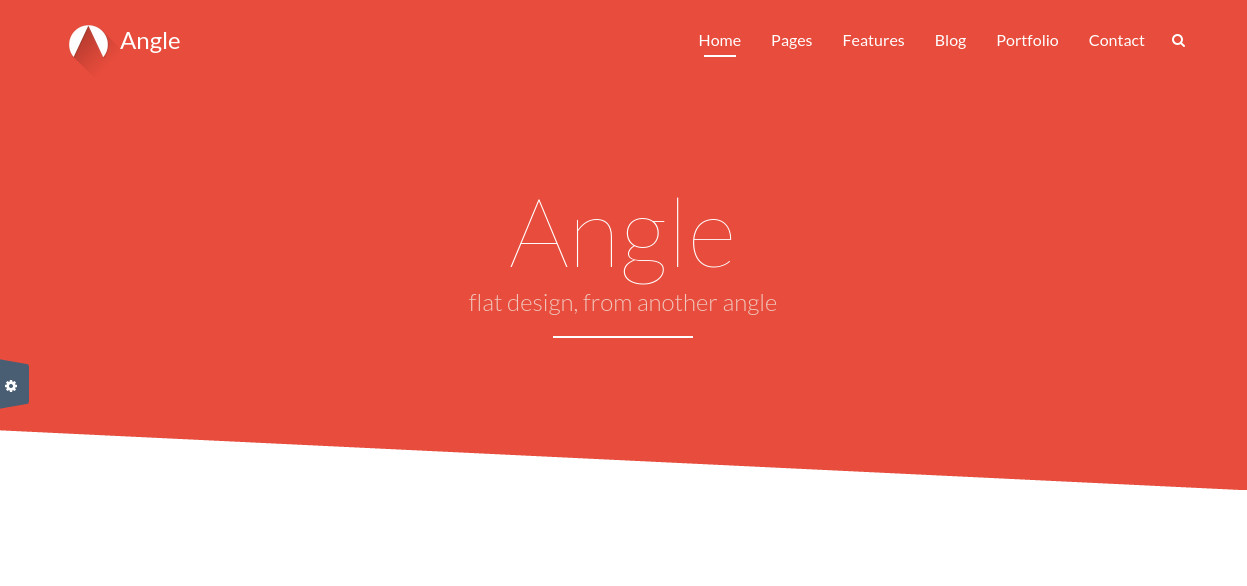
Audiograph

This is a fun site! This site uses WebGL combined with WebAudio to give a very pleasant experience. The cool things you can do and create with WebGL amaze me!
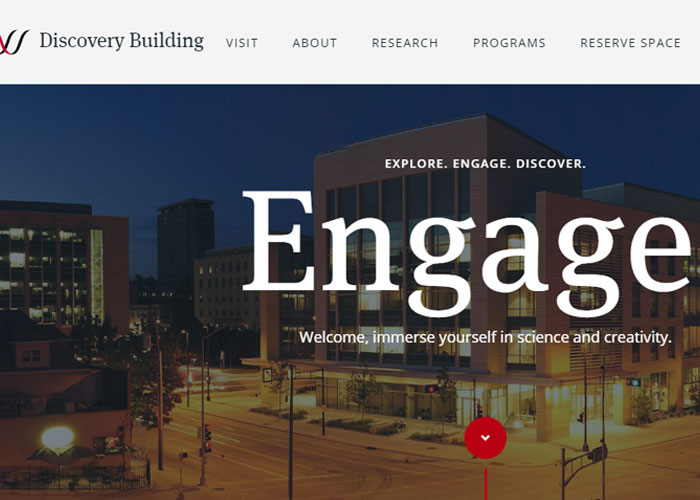
Discovery Building

I really like the typography used. It inspires me to see typography carry a message. Maybe I’m just a type junky?
Charlie Isslander – Portfolio

Another example of amazing use of typography? See?! Maybe I am a typography nut! The horizontal scroll through his projects is nice. The individual project pages are minimal, clean and straight to the point. Very well organized.