Design Adventures #1
Hello There!
I decided to do some designin’ this weekend. Wanted to get out of the coding grind and sharpen my creative skills. I’ve come to the conclusion that I still really like making web design mockups in Photoshop. It gets my idea across quicker and allows me to be creative without worrying about the front-end code at first. I get to focus on the layout, structure, typography, etc. before I even touch a line of code.
Is it still necessary to mockup designs in Photoshop? I still think so. It works out for me at least. Every situation is different though.
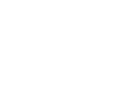
For this design, I had already had somewhat of a vision of it. I wanted to play around with shapes and make something geometric. This is why you see a somewhat of a trapezoid looking background for the logo. Here’s a rough draft of what I have so far:
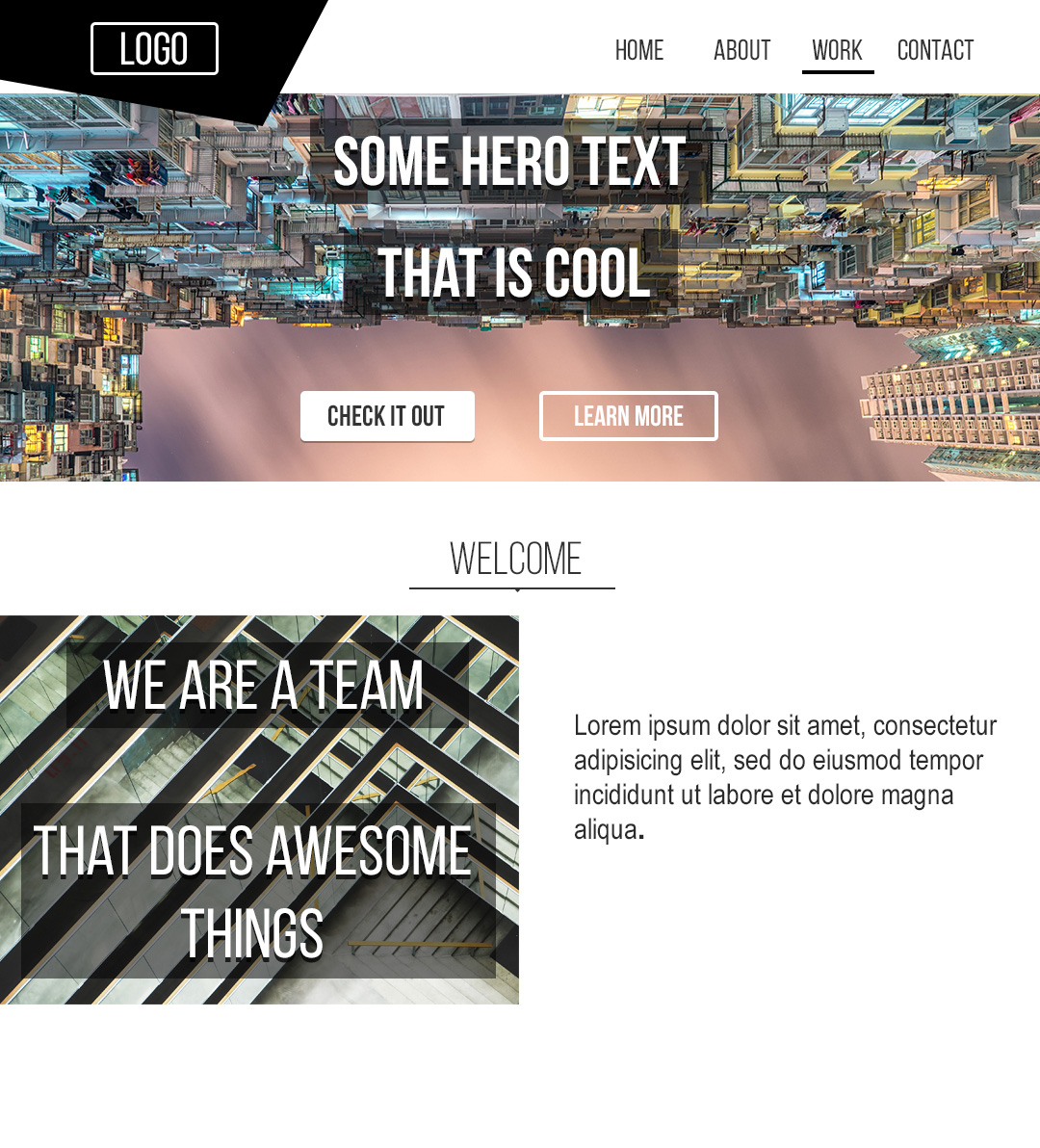
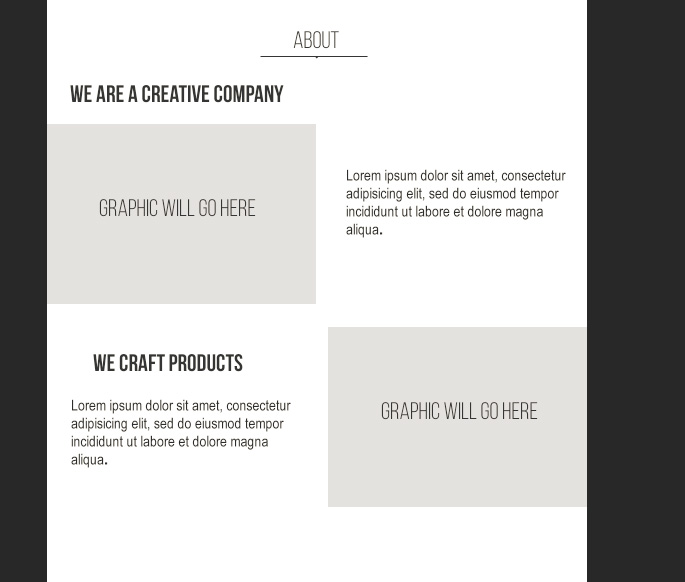
I started on the About section and that’s where I’m at currently. For the graphic placeholders, I’m thinking of creating my own vector graphics for these sections rather that using an image like the “welcome” section. I think adding my own graphics will be easier to convey a message with this theme.
Closing Thoughts
Anyway, I wanted to share my work-in-progress that I’ve been working on over the weekend. More progress posts coming soon. Now on to more desigin’ and then some Sunday BBQ’in.
P.S. Look how neat and organized my layers are :):